HTTP 2.0 đã ra đời vào cách đây khá lâu và trở thành một giao thức truyền tải đươc sử dụng phổ biến và rộng rãi hiện nay với các tính năng ưu việt trong việc truyền tải các siêu văn bản.
Trong bài viết ngày hôm nay chúng ta sẽ cùng đi tìm hiểu tất cả những gì cần biết về HTPP 2.0.
Mục Lục
HTTP là gì ?
HTTP là một giao thức truyền tải siêu văn bản, được ra đời vào năm 1989, phiên bản đầu tiên là HTTP 1.0 được phát hành vào năm 1997 và được ứng dụng và sử dụng rộng rãi.
Nhưng với sự ra đời của HTTP 2.0 nó đã thay đổi suy nghĩ của rất nhiều người về nó với các tính năng vượt trội cung cấp cho các tác vụ khi xử lý đồ họa chuyên sâu trong máy chủ, ngoài ra còn có thể giảm độ trễ khi sử dụng.
Ưu điểm của HTTP 2.0

1. Ghép kênh
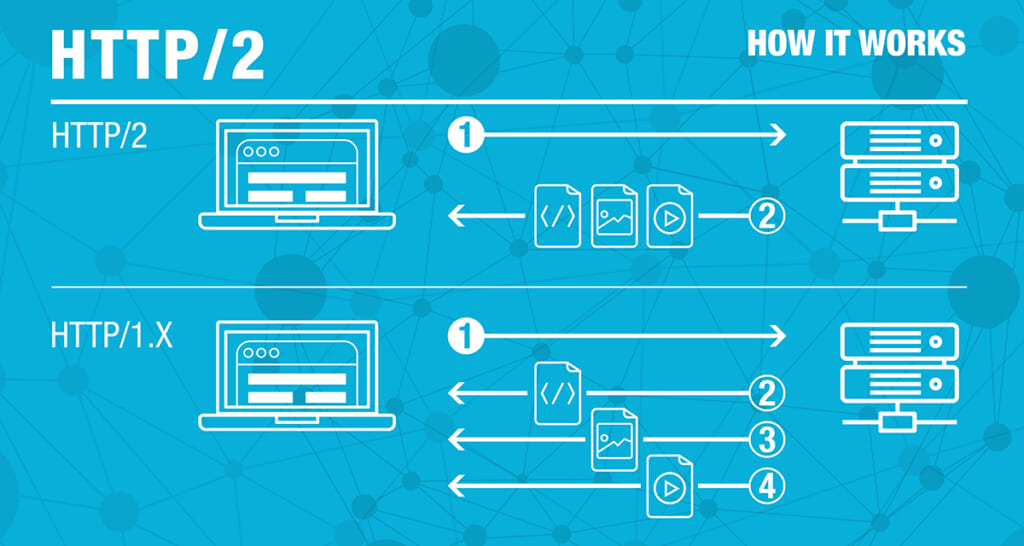
HTTP 2.0 sử dụng và truy cập một kết nối TCP để có thể gửi và nhận nhiều luồng dữ liệu một lúc.
HTTP 2.0 sẽ thực hiện điều này bằng cách tác dữ liệu thành các thông báo nhị mã nhị phân và sau đó tiến hành đánh số các thông báo này và máy khách nhận được sẽ biết được luồng này thuộc về đâu và chính vì thế ghép kênh đã trở thành một điểm mạnh của HTTP 2.0.
2. Nén tiêu đề
Nén tiêu đề nhằm cho ra các tệp nhỏ hơn để dễ tải xuống hơn và làm tăng hiệu suất hoạt động của web, HTTP 2.0 luôn luôn truy cập một phương thức nén nâng cao HPACK có thể sử dụng để xóa thông tin dư thừa, và loại bỏ một vài byte không cần thiết khỏi gói HTTP.
3. Đẩy máy chủ
Máy chủ được sử dụng để phục vụ nội dung cho các thiết bị máy khách khi có yêu cầu, nhưng đây không phải là một phương pháp thực sự hay trên các web hiện đại ngày nay nó liên quan tới khá nhiều các tài nguyên riêng biệt mà máy khách yêu cầu.
Chính vì cậy HTTP 2.0 ra đời để giải quyết vấn đề này bằng cách đẩy nội dung máy chủ cho máy khách trước khi máy khách thực hiện yêu cầu, ngoài ra nó còn gửi thông báo để khách hàng có thể biết được nội dung máy chủ đẩy lên và họ mong đợi điều gì.
Bạn có nên sử dụng HTTP 2.0 ?
HTTP 2.0 là bản cập nhật giao thức rất quan trọng và vượt trội so với phiên bản tiền nhiệm HTTP 1.0, HTTP 1.0 hoạt động cho phép một yêu cầu đang hoạt động và một yêu cầu chưa xử lý cho một TCP và điều này khiến cho các mảy chủ web phải thực hiện cung cấp các yêu cầu song song giữa máy chủ và nhiều kết nối TCP và điều này dẫn đến tắc nghẽn ảnh hưởng tới hiệu suất hoạt động của người dùng.

HTTP 2.0 ra đời để giải quyết triệt để vấn đề này, là một giao thức nhị phân thay vì sử dụng giao thức văn bản để có thể giải quyết vấn đề hơn nữa HTTP 2.0 hỗ trợ hầu như tất cả các trình duyệt chính hiện nay như Google, safari,…
HTTP 2.0 phù hợp với mọi trang web
Tất cả trình duyệt hiện nay đều hỗ trợ HTTP 2.0 và nó sẽ phù hợp với mọi trang web hiện nay. Chính vì vậy mọi người khi sử dụng web và các nhà phát triển web chắc chắn sẽ sử dụng giao thức HTTP 2.0 và mọi khách hàng sẽ được hưởng lợi từ việc này.

Nhưng để sử dụng và tận dụng các tính năng của HTTP 2.0 bạn cần phải tìm hiểu về nó và hiểu về giao thức này và luôn cập nhật các kiến thức mới về các giao thức để có cái nhìn tổng quan nhất về HTTP 2.0.
HTTP 2.0 có an toàn ?
HTTP 2.0 không chỉ là một giao thức hiệu quả mà còn an toàn khi sử dụng ngoài ra khi người dùng truy cập vào một kết nối TCP và thực hiện tải xuống nhiều lần điều này chắc chẳn sẽ khiến cho người dùng đối mặt với tốc độ chậm chạp nhưng HTTP 2.0 sẽ giải quyết vấn đề này triệt để.

Giao thức HTTP 2.0 sẽ nâng cao hiệu suất của trang web một cách tối đa mà không cần đến các lập trình viên web phải cố gắng tạo ra các mã để tối ưu, với khả năng của HTTP 2.0 nó có thể dảm bảo sự liền mạch cho khách hàng trong quá trình sử dụng.
Lời kết:
Tầm quan trọng của HTTP 2.0 đối với cả máy chủ và khác hàng người trải nhiệm là vô cùng quan trọng. Chính vì vậy mà kể từ khi ra đời HTTP 2.0 thay thế hoàn toàn cho giao thức HTTP 1.0 trước đó và trở thành một lựa chọn hàng đầu cho các nhà phát triển web.
Các trang web hiện đại và phổ biến hiện nay đều hỗ trợ và sử dụng giao thức HTTP 2.0 vì sự đồng bộ của nó đối với các trang web hiện đại, các công nghệ hiện đại phát triển nhưng HTTP 2.0 vẫn hỗ trợ rất tốt các hình ảnh cũng như các video đồ họa chuyên sâu đủ để cho thấy nó quan trọng như thế nào với các trang web hiện nay.
xem thêm: