Các bạn đã từng sử dụng Illustrator, bạn nên biết những công cụ quan trọng, đặc biệt là công cụ quan trọng nhất; công cụ Pen. Có thể nói rằng bất kỳ dự án nào tôi đều sử dụng công cụ Pen 90% thời gian và 10% còn lại dành cho các công cụ khác.

Những công cụ trong illustrator mà bạn có thể chưa biết
Nhưng nếu sự khác nhau là con đường của cuộc sống thì chúng ta không thể tạo ra tác phẩm đẹp mà chỉ sử dụng một mình công cụ Pen.
Hy vọng trong bài viết chúng tôi chia sẻ hôm này mình sẽ đưa ra một số công cụ và một số thủ thuật mà có thể những người dùng illustrator bấy lâu nay mà không hề hay biết.
Mục Lục
1. Công cụ Smooth
Có một đôi chút ngần ngại cho những người mới dùng công cụ smooth vì tôi nghĩ rằng bạn có thể sử dụng quá nhiều vào nó nhưng đối với những đối với những người cảm thấy thành thạo với công cụ Pen đó là một lợi thế lớn.

công cụ Smooth
Bất kể bạn đã thành thạo với công cụ Pen như thế nào, bạn đang bị ràng buộc để có một đường chưa mong muốn, bạn không thể sửa chữa nó hoặc một số điểm neo hờ mà không bị mất đi.
Tuy nhiên, với công cụ Smooth sẽ thực hiện chính xác những gì bạn muốn một cách đơn giản, nó làm mềm mịn các đường nét. Đơn giản chỉ cần bạn chọn đường dẫn mà mình mong muốn và sau đó vẽ qua nó với các công cụ Smooth & Walla!
TIP: Bạn hãy chắc chắn chỉ sử dụng hạn chế dọc theo đường dẫn path. Nếu bạn lạm dụng nó quá nhiều trên đường path có thể làm hỏng đường hoặc hình dạng ban đầu của bạn, tuy nhiên bạn có thể thêm hoặc xóa các điểm neo quá gần nhau để cho sắc nét hơn.
2. Công cụ Width
Hầu như tất cả mọi người sử dụng illustrator đều đã rất quen thuộc với công cụ brush. Tôi thích tạo ra các hình ảnh bằng brush quét sơn bởi vì nó mang lại độ rộng khác nhau với các dòng và cho hình demo của bạn một cái nhìn năng động hơn.
Tuy nhiên tôi không thể nào kiểm soát của nó, cho phép tôi được quay về kết quả cuối cùng. Đưa vào công cụ Width! Và đây có thể là một công cụ mới mà tôi cho thấy là hay trong illustrator.

Công cụ width
Công cụ Width khá mới với hộp công cụ và hầu như mọi người đều không nghĩ nó có ở đó. Nó có thể mang đến cho ảnh minh họa của bạn chiều sâu ấn tượng và một phong cách độc đáo.
TIP: Nếu bạn chỉ muốn kéo từ một phía của đường path (kết quả tạo ra một dòng tinh tế hơn) Giữ phím Alt (PC) hoặc Option (Mac).
3. Scribble
Đây sẽ là một tính năng mà bạn ít khi biết nó sẽ cần phải sử dụng khi nào. Tôi đã sử dụng nó nhiều lần cho logo, banner hay poster hoặc trong nền của một số trang web. Giống như hầu hết những công cụ khác, vừa phải với điều này là cần thiết.

công cụ scribble
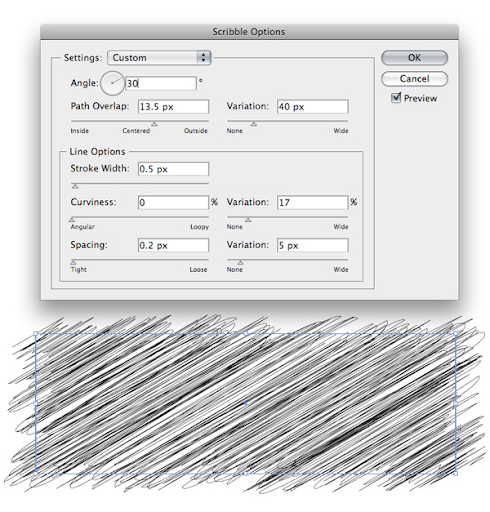
Để sử dụng Scribble trước tiên bạn phải tạo ra hình và sau đó vào Effect> Stylize> Scribble. Bạn sẽ có thể lựa chọn các tùy chọn sao cho phù hợp như ngây thơ, sự lộn xộn, phác họa hoặc Zig-Zag.
Bạn có thể tạo ra một số sản phẩm rất thú vị và có thể toàn quyền kiểm soát số lượng, tùy chọn dòng, khoảng cách và góc độ.
4. Color Guide
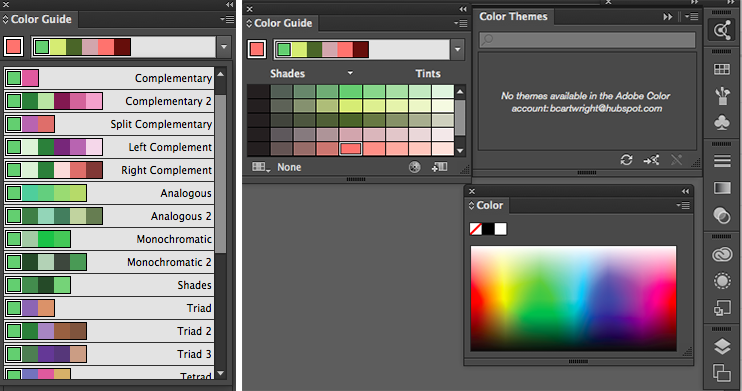
Bạn có thể sử dụng Color Guide. Nó sẽ khiến bạn tiết kiệm thời gian tuyệt vời khi bạn đang tìm kiếm sắc thái và tone của màu sắc.

công cụ color guide
Công cụ này cũng sẽ cung cấp các tùy chọn màu khác để phù hợp với sự lựa chọn màu sắc hiện tại của bạn. Rất đơn giản bạn chỉ cần chọn một màu, đảm bảo bảng màu color guide mở và bắt đầu dễ dàng trải nghiệm với tùy chọn màu sắc khác nhau đã được tạo ra cho bạn!
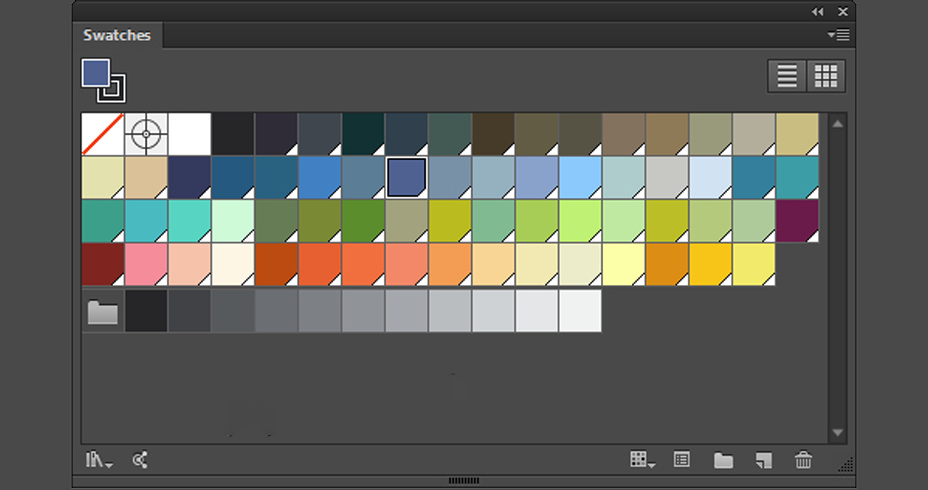
5. Swatches
Swatches có thể là một trong những công cụ cơ bản mà lần đầu tiên bạn học illustrator mà bạn phải biết. Được hiểu một cách đơn giản nó là những mẫu màu mà trong bảng màu sắc.
Nhưng những gì bạn có thể không biết đó là trước khi thực hiện các thư viện mẫu màu bao nhiêu cho bạn lựa chọn.

công cụ swatches
Một số màu mà tôi thường xuyên sử dụng là các tone mát mẻ dễ chịu. Cần phải biết chính xác những màu sắc tạo nên một quả cam? Thật may cho bạn. Chúng có rất nhiều sự lựa chọn tuyệt vời mà chỉ cần đoán để tìm thấy màu sắc chính xác.
TIP: Phải chắc chắn rằng nếu bạn đã chọn được một bộ sưu tập mà bạn thích. Sau đó hãy nhấp vào biểu tượng nhóm màu (thư mục bên trái của nhóm) để thêm nó vào swatches của bạn để có thể dễ dàng sử dụng và tiết kiệm thời gian.
6. Grunge
Như tôi thấy hầu hết mọi người quen thuộc với các tùy chọn các symbol. Sử dụng symbol bạn có thể dễ dàng để tái tạo lại hình ảnh tương tự lặp đi lặp lại. Tôi sử dụng những biểu tượng web rất nhiều trong công việc thiết kế của tôi, nhưng gần đây tôi đã phát hiện ra một tập hợp các biểu tượng tôi không bao giờ nhận thấy trước đó.

công cụ grunge
Bởi vì sự tăng cường trong việc tạo ra các thiết kế hoặc các trang web với một cái nhìn “grunge”; Điều này có thể là một trợ giúp lớn. Chính vì vậy dưới những biểu tượng mà bạn sẽ tìm thấy gói Grime Vector.
Các biểu tượng này là hoàn hảo cho việc tạo ra hình bắn sơn , bắn tung tóe, nhỏ giọt và các cạnh không đều.
TIP: Đừng quên mở rộng những biểu tượng của bạn và sáng tạo thêm những gì phong phú nhất có thể.
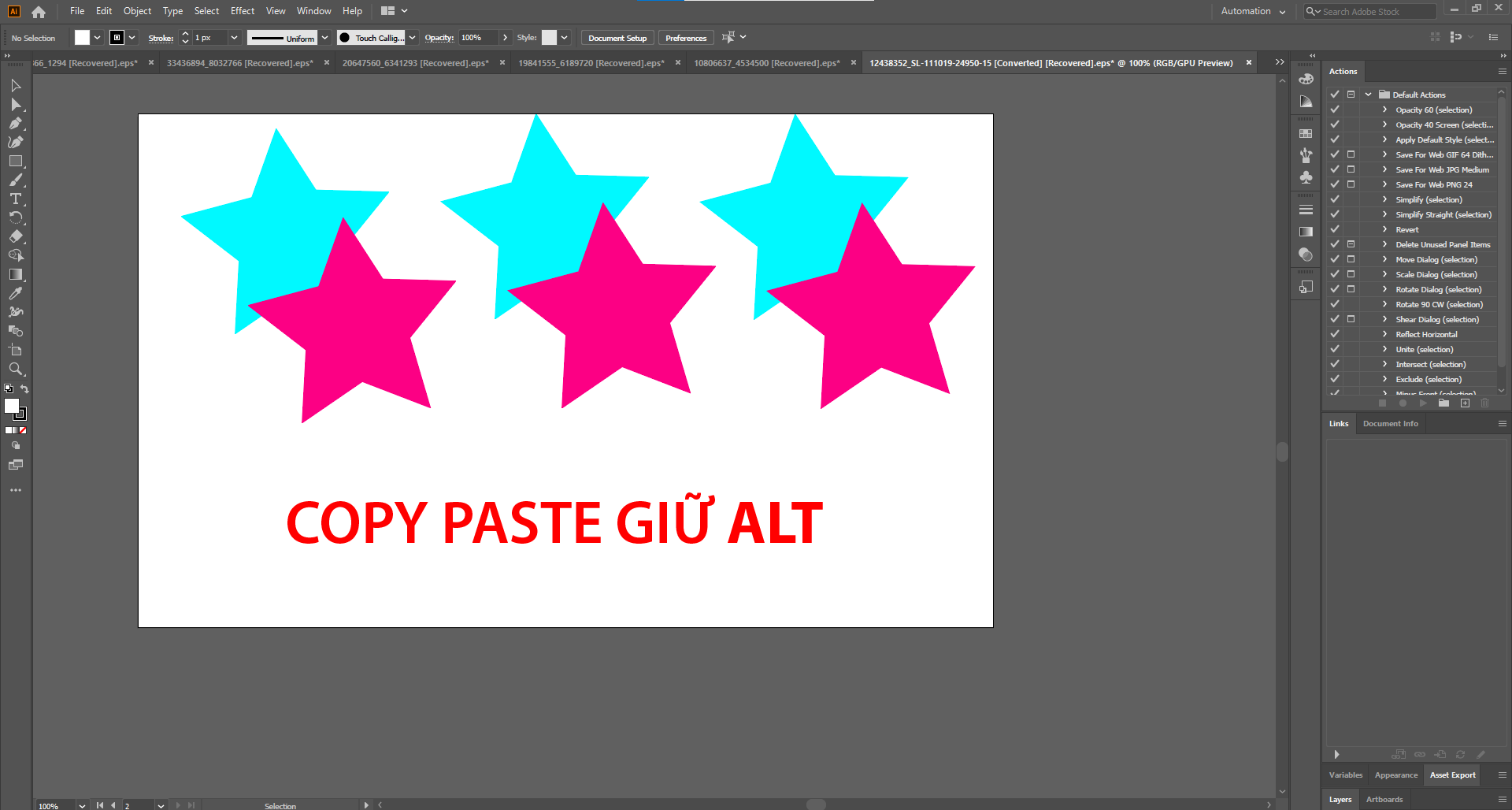
7. Copy
Nói về điều này thì có vẻ không phải mới mẻ gì đối với mọi người khi sử dụng Illustrator. Nhưng đối với những người không biết hay chưa sử dụng về nó, thì tôi dám chắc nó sẽ nhanh chóng trở thành một trong các lệnh quan trọng được yêu thích và sử dụng nhiều nhất.

Copy paste và giữ ALT
Thay vì các bạn hay sử dụng Copy & Paste đơn giản là chọn một đối tượng bạn muốn tạo một bản sao, sau đó giữ phím Alt (PC) hoặc Option (Mac) và kéo thả vị trí bạn mong muốn. Bạn sẽ có một bản sao ngay tức thì.
8. Retro
Với phong cách retro và vintage có thể nói rất được ưa chuộng tại thời điểm hiện tại . Một cách dễ dàng để bạn làm cho hình ảnh xuất hiện trở thành vintage là tạo ra một “phong” che phủ.

retro và vintage
Có những tone mà bạn có thể lấy trên internet Nhưng vì sao phải tìm kiếm nó vì có trong Illustrator và có thể bạn tại sẽ tạo ra được nó. Chúng ta quay trở lại biểu tượng và hình ảnh chọn kết cấu nghệ thuật. Cái mà tôi nghĩ rằng làm việc hiệu quả nhất là biểu tượng charcoal.
Thật dễ dàng chỉ cần kéo nó từ bảng ký hiệu, sau đấy mở rộng nó, thay đổi màu sắc và đặt nó trên hình ảnh của bạn.
TIP: Hãy thử nghiệm với sự trong suốt (transparency) để tăng cường hoặc làm mềm hiệu ứng này.
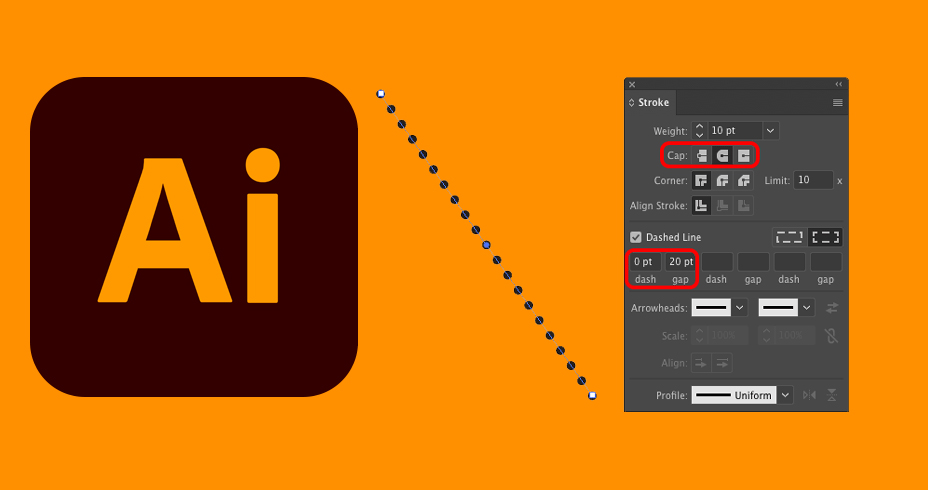
9. Dotted Line
Đối với công cụ này đối với tôi nó có rất nhiều công dụng. Như bạn đã biết thì hầu hết là sẽ được thấy dotted line trong word nhưng không vì thế mà trong thiết kế cũng cần sử dụng cho những hình ảnh hay đồ họa có thể thỏa sức sáng tạo nó. Nhưng tuy nhiên đừng lạm dụng nó quá.

Dotted line trong illustrator
Nếu bạn chỉ muốn tạo các nét đứt cho một đối tượng trong số các đối tượng mà bạn đã nhóm lại với nhau thì trước đó bạn hãy bỏ nhóm (Ungroup) tất cả trước khi tạo nét đứt, nếu không thì toàn bộ nhóm đối tượng đó cũng sẽ có nét đứt theo.
Hãy chắc chắn rằng bảng stroke của bạn đã đang mở. Sau đó bạn vẽ một đường thẳng và chọn dashed line từ bảng điều khiển stroke. Đặt dash ở số 0 và cho khoảng cách bạn mong muốn rồi thử nghiệm với một số giá trị nó sẽ cho bạn thành quả mà bạn muốn.
Cuối cùng, chọn tùy chọn round cap và bạn sẽ có Dotted Line của mình theo ý thích của mình.
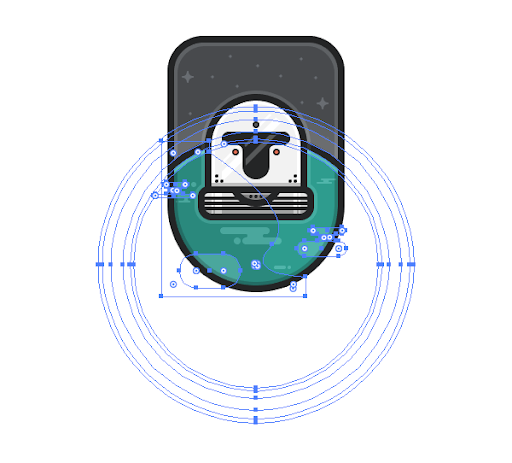
10. Clipping Mask
Có thể công cụ này là một trong những công cụ mà bản thân tôi không sử dụng mấy khi mới bắt đầu thiết kế, nhưng một khi đã thử sử dụng nó thì thật sự tôi cũng như các bạn đều hoàn toàn bất ngờ vì những tác phẩm đã tạo ra từ nó.

công cụ clipping mask
Nếu bạn chưa biết, Clipping Mask là một công cụ có thể nói là hoàn hảo của Adobe, ” nó cho phép hiển thị một phần đối tượng, và phần khác sẽ bị che lại”.
Thông thường, khi tạo những thành phần phức tạp, có thể bạn sẽ nghĩ ngay đến bảng Pathfinder với chế độ Shape Modes là cách để mà điều chỉnh hình dạng của các đối tượng.
Nhưng Clipping Mask có thể thực sự là một giải pháp tốt hơn vì nó mang lại cho bạn ưu điểm hoàn hảo để thao tác trên các hình dạng.
Trước hết, công cụ này dễ dàng để sử dụng thành thục nhằm tạo ra các hình dạng phức tạp. Nên các hình dạng dễ dàng chỉnh sửa vì tất cả hình dạng từ trong Clipping Mask có thể được thay đổi kích cỡ, bạn có thể thay đổi vị trí và điều chỉnh tới chừng nào bạn nhập vào các Mask, mà không thể nào làm với Pathfinder.
Xem thêm: